(附解决方法)中文单双引号显示不清晰

我最常使用的笔记应用是Simplenote,但它有一个困扰我好多年的问题。今天我想起来要用该软件的to-do list功能,并且借助ChatGPT来排除问题(Debug),彻底地解决了这个麻烦。我也给Simplenote的GitHub repo提了issue,希望给这个免费和开源的优秀产品做点贡献。
问题
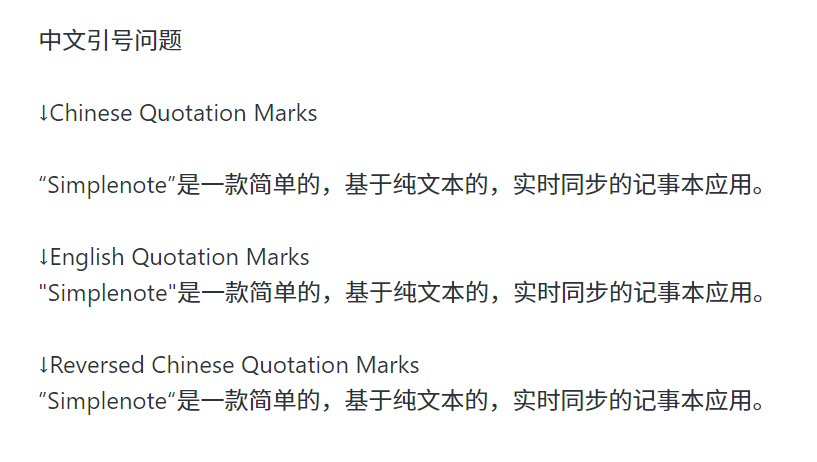
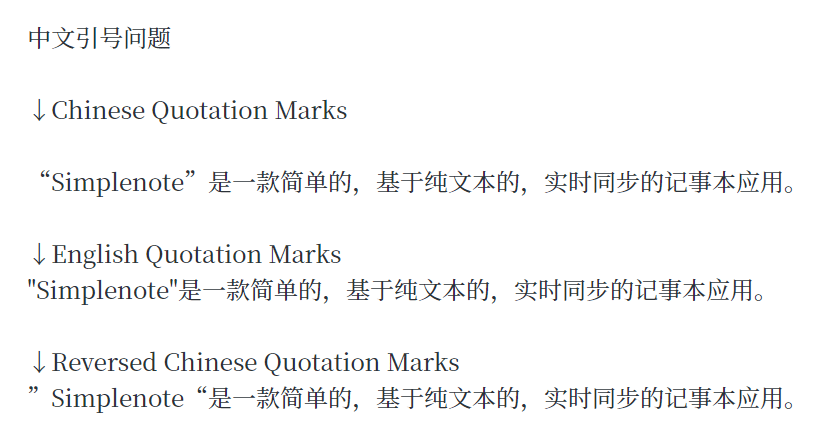
Windows 11 - Edge / Chrome;在使用默认的浏览器字体显示Simplenote Web App时,会发生中文引号看起来像是英文引号的情况。


该问题为何重要
由于中文引号是分左右的,但是在输入法中只有一个按键,单数次击打输出左引号,双数次输出右引号。所以,如果很难以辨认,就容易整篇文章的左右引号都是反过来的。
我(本人)曾经发邮件给您反映过同一个问题,但因为我英语不太好,当时很难用恰当的语言来描述问题,您的回访邮件未能及时回复(抱歉)。今天,在ChatGPT的帮助下,我不仅可以向您准确描述问题,更重要的是我自己有一个解决方法,希望能将其合并入Simplenote Electron的此后版本。(您可以在GitHub上继续联系我。)
成因分析
中文字体的引号字符(Characters)都是全角标点,也就是分左右引号的,每个标点占据一个汉字的空间。但是根据不同软件或网页调用的不同,其字形(Glyph)有可能是占一个汉字的空间或半个汉字的空间。
我查询了一些资料,似乎如何显示取决于整个页面的语言设置,当<html lang="en">的时候,浏览器会优先保证字符显示起来符合英文的习惯,所以也会把引号显示得更贴合英文字符(这只是一种猜测,我并不确定就是这个原因。)
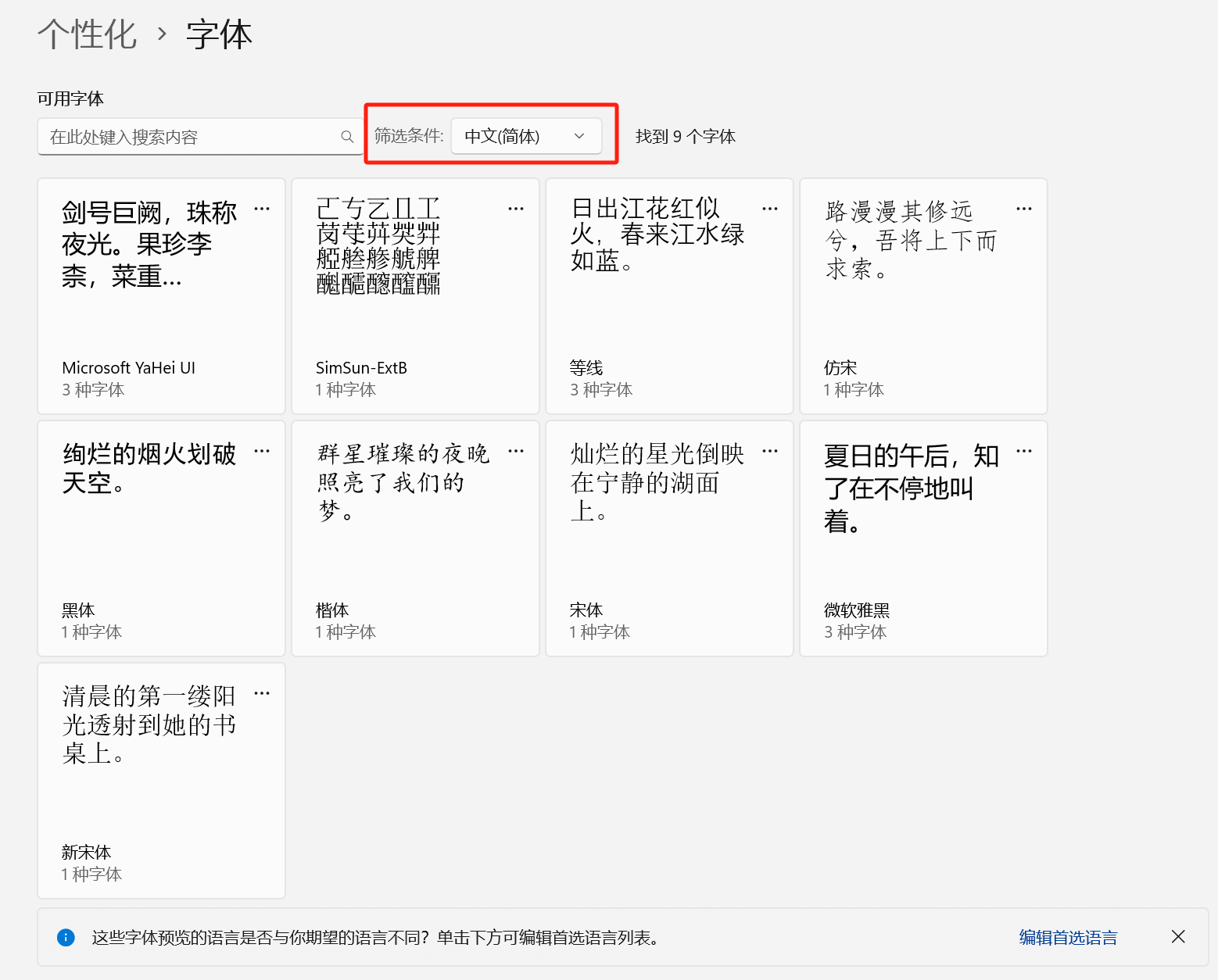
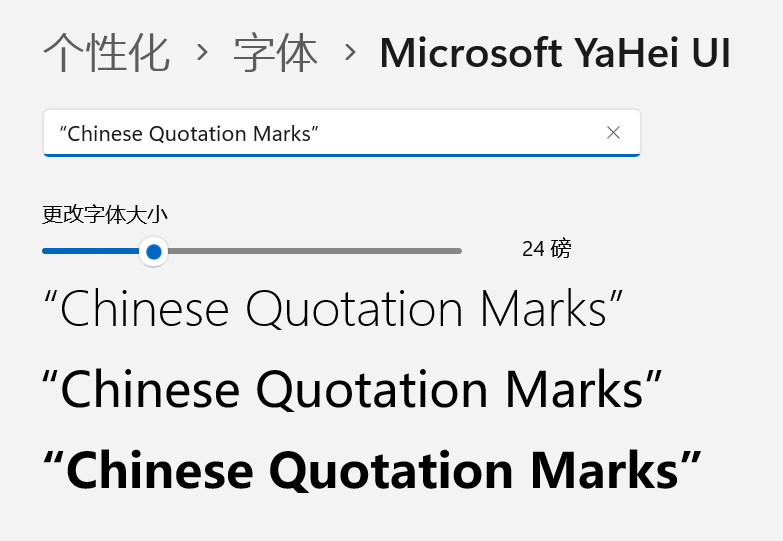
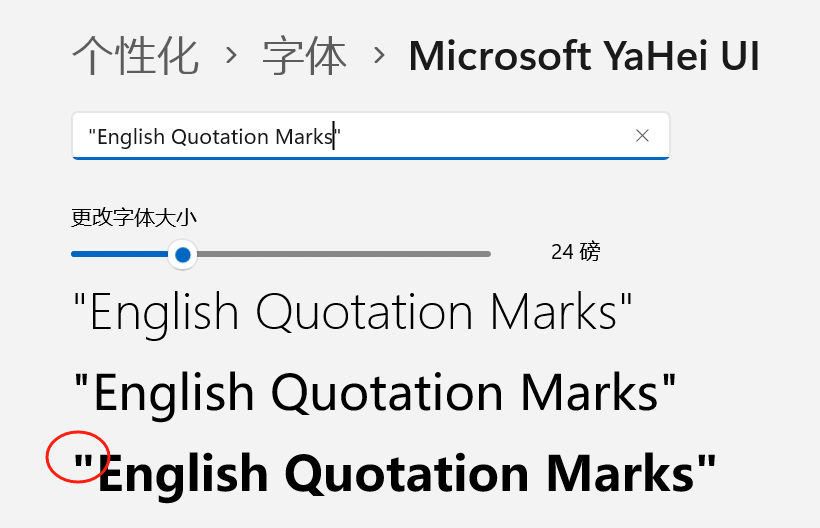
您也可以在Windows 11的设置页预览国际字体,寻找一种简体中文字体,并在测试栏中输入中文的单双引号,就能复现这个问题。



微软雅黑作为 Windows 11 的系统默认字体,很不幸就存在引号问题。请注意中英文引号略有不同,缩小到14px左右基本无法区分。
无论如何,中文标点需要特定的字体配合,才能在浏览器中始终显示为一个汉字的宽度。也有的字体虽然会将单双引号显示得很窄,但也会分左右引号。不过那样一来,在打字界面中也不好区分。(ChatGPT也是这样的)

使用Stylish自定义字体设置
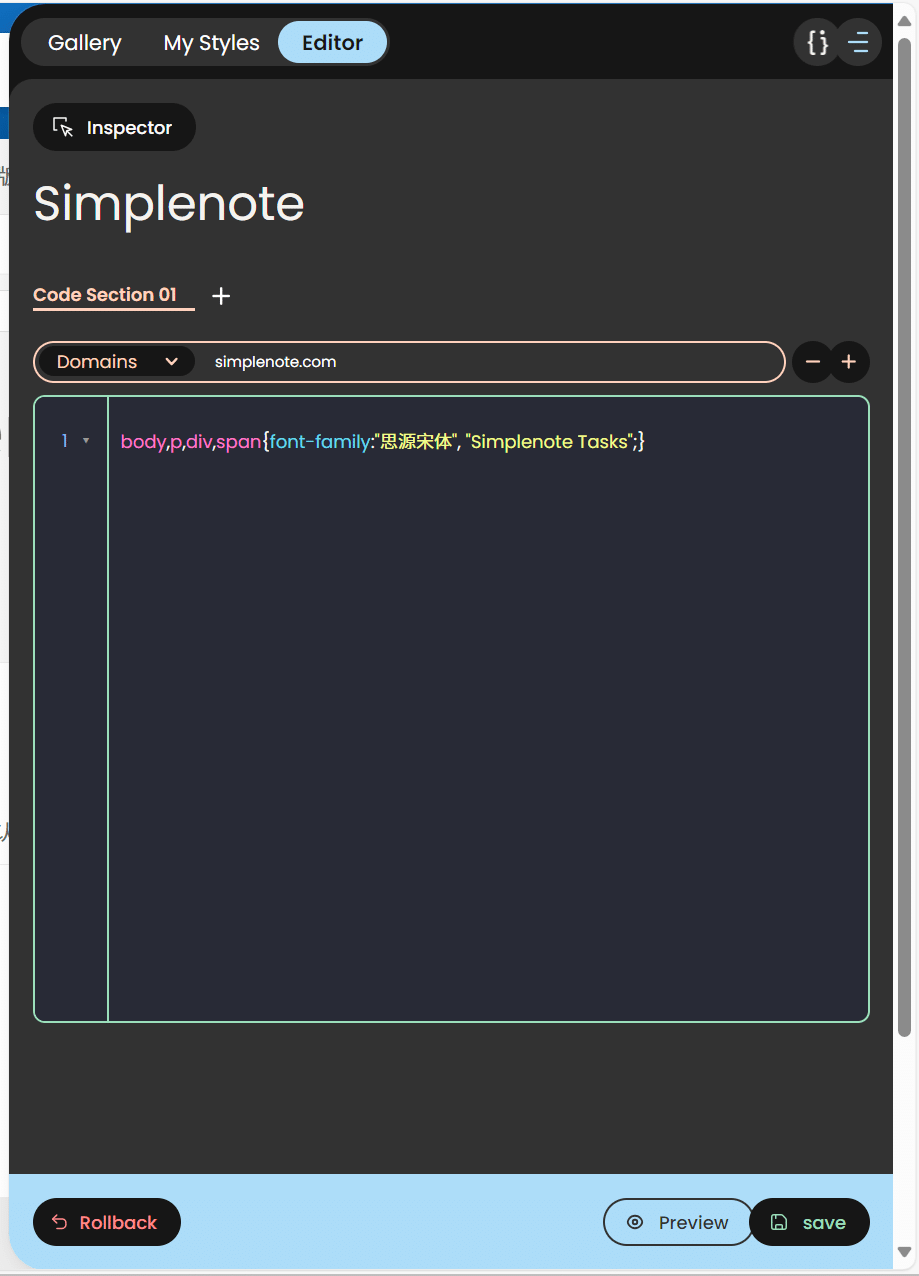
在 Edge / Chrome 中,我使用 Stylish 插件仅将 simplenote.com 域名下的默认字体修改为引号方面不会出错的字体。

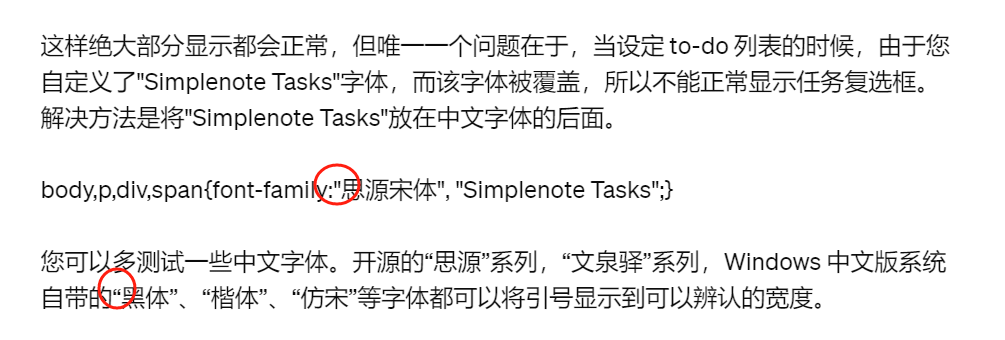
这样绝大部分显示都会正常,但唯一一个问题在于,当设定 to-do 列表的时候,由于您自定义了”Simplenote Tasks”字体,而该字体被覆盖,所以不能正常显示任务复选框。解决方法是将”Simplenote Tasks”放在中文字体的后面。
body,p,div,span{font-family:"思源宋体", "Simplenote Tasks";}
您可以多测试一些中文字体。开源的“思源”系列,“文泉驿”系列,Windows 中文版系统自带的“黑体”、“楷体”、“仿宋”等字体都可以将引号显示到可以辨认的宽度。
我觉得可能最好的方法就是在设置中允许用户自定义界面字体。另外,假设也支持改成等宽字体的话,或许对在其中编辑脚本或代码的人也更友好(这是另一个问题了)。

